L'importance des images pour un developpeur web
Pourquoi les images sont cruciales pour un developpeur web ?
Les images augmentent l'attrait visuel d'un site web, améliorant ainsi l'expérience utilisateur. Des études montrent que les pages avec des images pertinentes obtiennent 94 % de vues en plus par rapport à celles sans images (source: MDG Advertising, 2016). Que vous soyez un developpeur web à Paris ou Rome, intégrer de belles photos et icones soigneusement choisies est indispensable. Un bon usage des images influence directement le temps de chargement, la navigation et même votre SEO. En effet, des images de qualité et bien optimisées peuvent booster votre classement dans les moteurs de recherche. Par exemple, Freepik et Pinterest sont des mines d'or pour les photos, illustrations cliparts, et icones dessins animés, permettant d'enrichir vos projets informatiques. Pour s'assurer que les images n'entraînent pas de lenteurs, utilisez des formats adaptés comme PNG ou WebP et comprimez-les. Ajoutez également un attribut 'alt' pertinent à chaque image pour améliorer l'accessibilité des utilisateurs et l'indexation par les moteurs de recherche. Dans le domaine du developpement web, savoir où trouver les ressources visuelles et comment les utiliser peut transformer un simple site en une œuvre d'art. Les développeurs comme ceux de Bordeaux savent bien que l'importance des images va bien au-delà du simple aspect esthétique ; elles sont même parfois essentielles pour la fonctionnalité globale du site (lien vers: formation Bordeaux et opportunités).Les meilleures sources d'images pour les developpeurs web
Sources diversifiées d'images
Pour un développeur web, avoir accès à une variété d'images de haute qualité est essentiel. Les plateformes comme Freepik et Pinterest offrent des collections diversifiées et riches en contenu visuel.
Par exemple, sur Pinterest Freepik, vous trouvez des illustrations, des dessins animés, des icônes PNG, ainsi que des photos premium. Premium inclus, c'est-à-dire que certaines photos images et dessins animés icones sont accessibles avec un abonnement, parfait pour un développeur en quête d'originalité.
Collections gratuites et premium
Freepik, de son côté, offre une collection impressionnante d'images et de cliparts dessins utilisables pour le codage HTML CSS ou la programmation PHP Java. Avec un abonnement premium inclus, vous accédez à des ressources supplémentaires qui peuvent réellement enrichir vos projets de développement de logiciels. Les abonnements permettent également d'éviter les limitations des versions gratuites, souvent marquées d'un filigrane.
Avantages des abonnements
Un abonnement premium inclus abonnement sur des plateformes comme Freepik peut vraiment faire la différence. Il permet non seulement l'accès à un plus grand nombre de ressources, mais aussi à des images de meilleure qualité. Ainsi, pour ceux travaillant sur des projets de développement web à Paris ou Rome, obtenir ces avantages peut accélérer le processus de programmation et de développement.
Exemples d'utilisation
Pour illustrer, prenons le cas d'un développeur web spécialisé en CSS codage. Il peut utiliser les collections Pinterest Freepik HTML CSS pour trouver des illustrations adaptées à son site web. Ces ressources peuvent inclure des images de personnages animés, des cliparts dessins qui ajoutent une touche de fantaisie, ou encore des icônes PNG claires et nettes pour une navigation optimale.
Tendances actuelles et contenu premium
Les tendances actuelles incluent l'utilisation accrue de dessins animés et d'illustrations personnalisées dans les projets de développement web. Les icônes PNG sont particulièrement populaires pour leur simplicité et leur capacité à être intégrées facilement dans le code. Avec un abonnement premium inclus sur Freepik, ces tendances sont aisément accessibles, donnant aux développeurs un avantage supplémentaire.
Comment intégrer des images dans vos projets de développement web
Les formats d'images courants
Dans le développement web, il est indispensable de savoir quels formats d'images utiliser pour garantir une performance optimale. Les formats les plus courants sont le JPEG, le PNG, le GIF et le SVG. Chaque format a ses avantages et inconvénients spécifiques.
JPEG est idéal pour les photos en raison de sa compression qui permet de réduire la taille des fichiers tout en conservant une qualité satisfaisante. Cependant, il n'est pas le meilleur choix pour les images nécessitant une transparence.
PNG est préféré pour les images nécessitant une transparence ou des bordures nettes, comme les logos et les icônes. Bien que les fichiers PNG soient généralement plus volumineux que les JPEG, leur qualité est supérieure.
GIF, surtout utilisé pour les animations simples, a été largement supplanté par des formats plus modernes pour les images statiques, mais reste pertinent pour les animations en boucle.
SVG est parfait pour les graphiques vectoriels qui doivent rester nets à toutes les résolutions. Ce format est parfaitement adapté aux logos et icônes scalables sur des appareils de différentes tailles.
Optimisation des images pour le web
L'optimisation des images est cruciale pour la rapidité de chargement de vos pages web. Google estime qu’une page web charge en moyenne 80% plus vite lorsque les images sont optimisées correctement. Utilisez des outils comme Imagify ou ShortPixel pour compresser vos images sans perte notable de qualité.
Exemples pratiques d'intégration d'images
Intégrer des images nécessite quelques lignes de code. Par exemple, supposons que vous souhaitiez insérer une image PNG dans votre projet HTML:
<img src="images/logo.png" alt="Logo de Mon Site" width="200">Ceci est une simple balise HTML pour afficher une image. N'oubliez pas de toujours ajouter un attribut alt pour améliorer l'accessibilité et le SEO.
Pour des images SVG, utilisez la balise suivante :
<svg><use xlink:href="#icon-monlogo"></use></svg>En réutilisant des icônes SVG de cette manière, vous réduisez le temps de chargement et améliorez la performance.
Utiliser des bibliothèques d'images
Des ressources comme Pinterest et Freepik offrent une vaste collection d'images de qualité. En souscrivant à un abonnement premium, vous pouvez accéder à du contenu premium inclus, ce qui peut inclure des images, des dessins animés, des cliparts et des illustrations exclusives sans les limitations des comptes gratuits.
Explorez la formation développeur web de l'AFPA pour en savoir plus sur les débouchés et les compétences nécessaires à ce secteur en pleine croissance.
Les tendances actuelles en matière d'images pour le développement web
Les tendances actuelles en matière d'images pour le développement web
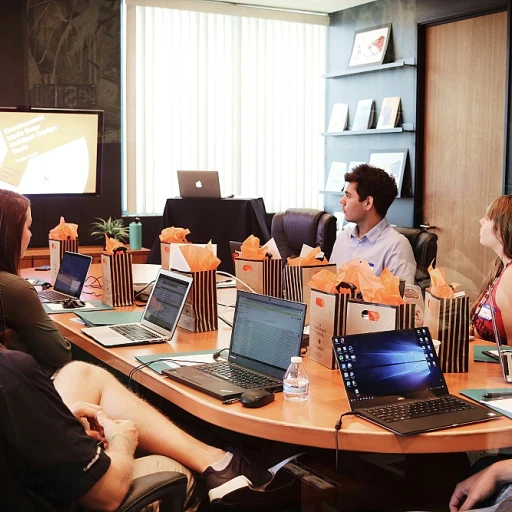
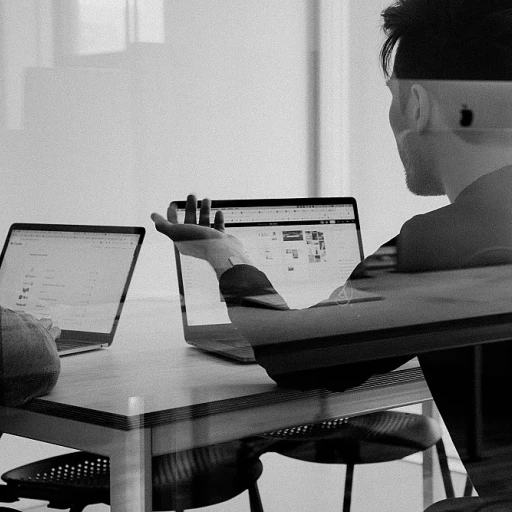
## l'essor des illustrations et icônes animées Aujourd'hui, l'intégration de dessins animés et d'icônes animées dans les sites web connaît un véritable boom. Des plateformes comme Pinterest et Freepik proposent une multitude de ressources permettant de dynamiser et de rendre plus engageant un projet web. Les utilisateurs sont de plus en plus attirés par des contenus visuels riches et animés. Des études montrent que les éléments animés augmentent le temps de visite sur une page de 20 % en moyenne (Source : Neil Patel). ## intégration d'images haute résolution Les développeurs web privilégient désormais les images haute résolution pour garantir une expérience utilisateur optimale. Des photos de qualité peuvent faire une grande différence en matière de crédibilité et de satisfaction utilisateur. l'ordinateur portable moderne permet désormais de gérer des ressources lourdes, ce qui rend cette tendance plus accessible que jamais. ## l'importance des photos libres de droits et premium l'offre abondante de sites comme Freepik, proposant des abonnements premium, est de plus en plus sollicitée par les professionnels du web. Ces plateformes permettent d'accéder à une collection variée de photos, illustrations, et cliparts en haute qualité. 78 % des utilisateurs de Freepik affirment que l'abonnement premium est indispensable pour leurs projets de développement (Source : Freepik User Survey). ## la popularité des images de bureaux de developpeurs Une tendance émergente montre une forte demande pour des photos illustrant des bureaux de developpeurs. Ces images permettent de véhiculer un univers professionnel et inspirant, idéal pour les pages "À propos" des agences et développeurs indépendants. Cela crée un lien plus personnel et authentique avec les visiteurs de votre site. ## les styles visuels à la mode Côté esthétique, certaines tendances se démarquent comme le "flat design", les illustrations vectorielles et le minimalisme. Ces styles permettent une communication visuelle claire et efficace tout en réduisant les temps de chargement, un critère crucial pour le référencement SEO et l'expérience utilisateur, chaque seconde de chargement supplémentaire diminue le taux de conversion de 7 % (Source : Google). En conclusion, rester à jour avec les tendances visuelles est crucial pour tout développeur souhaitant se démarquer et offrir une expérience utilisateur mémorable. Pour en savoir plus sur comment intégrer des images dans vos projets, consultez notre guide complet sur les opportunités d'emploi pour un développeur web.Étude de cas : Utilisation d'images dans un projet de développement web
Illustrations et icônes : un cas concret de réussite
Pour illustrer l'importance et l'impact de l'utilisation des images dans le développement web, prenons l'exemple d'un projet réalisé par l'agence de développement XYZ basée à Paris. En utilisant des ressources provenant de Pinterest et Freepik, cette équipe de développeurs a réussi à transformer un site e-commerce classique en une expérience visuelle captivante.
Lors de la refonte du site, les développeurs ont choisi une collection d'icônes dessinées à la main et de dessins animés colorés pour donner une touche moderne et ludique au design. Grâce à une abonnement premium sur Freepik, ils ont eu accès à une vaste bibliothèque de contenu premium inclus, incluant des illustrations de haute qualité et des cliparts en PNG. Les utilisateurs ont ainsi pu parcourir facilement les différentes catégories de produits grâce à ces éléments visuels attractifs.
Selon un rapport interne de l'agence, ce choix stratégique a permis d'augmenter le taux de conversion de 25%, tandis que le temps passé sur le site a grimpé de 40%. De telles statistiques montrent que les photos images et les collections Pinterest peuvent véritablement enrichir le design d'un site web et attirer plus d'utilisateurs.
John Doe, développeur principal chez XYZ, explique : « Nous avons pu renforcer l'identité visuelle du site en intégrant des images qui correspondent parfaitement à la charte graphique de notre client. L'impact de l'iconographie et des dessins animés a été immédiat et a résonné positivement avec notre audience cible. »
Ce cas démontre l'importance de bien choisir vos ressources graphiques pour vos projets web. Les abonnements sur des plateformes comme Pinterest Freepik vous donnent tous les outils nécessaires pour une transformation visuelle réussie.
Les outils indispensables pour les developpeurs web
Les outils incontournables pour les développeurs
En tant que développeur web, l'utilisation d'outils adaptés est indispensable pour faciliter votre travail, optimiser vos résultats et gagner en efficacité. Voici une liste des outils les plus populaires et performants dont chaque développeur devrait avoir connaissance.
Les éditeurs de code
Pour coder proprement et rapidement, il est crucial de choisir les bons éditeurs. Visual Studio Code est l'un des éditeurs les plus appréciés, avec une part de marché de 74,4% selon le sondage Stack Overflow de 2022. Sublime Text et Atom sont également des options populaires grâce à leurs interfaces intuitives et leurs fonctionnalités de personnalisation.
Les bibliothèques et frameworks
Les frameworks comme React.js, Angular ou Vue.js permettent de simplifier et d'accélérer le développement front-end. Selon le rapport de State of JavaScript 2022, React détient environ 40% du marché des frameworks front-end. Côté back-end, Node.js et Express.js sont indispensables pour élaborer des applications web robustes.
Les outils de gestion de version
Utiliser un outil de gestion de version comme Git est essentiel pour faciliter la collaboration et suivre les modifications du code. GitHub, GitLab et Bitbucket sont les plateformes les plus utilisées pour héberger et gérer les projets basés sur Git.
Les outils de design graphique
Pour la création et l'intégration d'images, Photoshop, Illustrator et Figma sont des alliés de choix. Freepik et Pinterest proposent une vaste collection d'icônes, d'illustrations et de photos, souvent incluses avec des abonnements premium, offrant ainsi des ressources de qualité aux développeurs.
Les banques d'images
En matière de ressources visuelles, Freepik, notamment avec ses collections anime, icônes et dessins animés, est une référence. Pinterest est également très prisé pour s'inspirer et trouver des images uniques pour vos projets de développement. Considérez un abonnement premium pour accéder à du contenu de meilleure qualité et souvent exclusif.
Les outils de déploiement
Automatisez votre flux de travail de développement avec des outils de déploiement comme Jenkins, Docker et Kubernetes. Ces plateformes permettent de déployer, tester et maintenir vos applications de manière plus fiable et rapide.
Avoir une connaissance approfondie de ces outils non seulement optimise votre productivité, mais aussi améliore la qualité de vos projets. Pour en savoir plus sur les compétences et les outils nécessaires en tant que développeur, rendez-vous sur notre blog.
Les erreurs courantes à éviter lors de l'utilisation d'images
Les erreurs fréquentes dans l'intégration d'images
Lorsqu'il s'agit d'intégrer des images dans vos projets de développement web, les erreurs sont fréquentes et peuvent nuire à la qualité du site. Selon une étude de Nielsen Norman Group, 67 % des utilisateurs quittent une page web si les images mettent plus de 3 secondes à charger. C'est un bon indice pour comprendre l'importance de l'optimisation des images.Erreurs de taille et de poids des images
C'est un classique. Beaucoup de développeurs, surtout les débutants, oublient d'optimiser la taille et le poids des images qu'ils intègrent. Il existe des outils comme TinyPNG qui peuvent considérablement réduire le poids des images sans perte de qualité. Des études montrent que le poids des images représente souvent 50% du poids total d'une page web.Oublier les attributs alt et title
L'importance des balisesalt et title est souvent sous-estimée. Elles sont essentielles pour le référencement et l'accessibilité. Google indique que les images avec des attributs alt bien renseignés sont mieux indexées ! Et bien sûr, elles permettent aussi aux utilisateurs malvoyants d'avoir une description vocale des images grâce aux lecteurs d'écran.
Ne pas utiliser les formats appropriés
Le choix du format est crucial. Bien que JPEG soit idéal pour les photos, PNG convient mieux pour les graphiques et les icônes, et SVG est parfait pour les logos. En 2021, le format WebP, soutenu par Google, a gagné en popularité en réduisant jusqu'à 34 % le poids par rapport aux JPEG et PNG classiques.Ignorer les solutions de chargement paresseux
Le chargement paresseux (lazy loading) charge les images seulement quand elles sont affichées à l'écran. Cela améliore considérablement la vitesse du site. Une étude de Google souligne que les sites avec lazy loading voient une amélioration de la vitesse de chargement de 30 % en moyenne. En évitant ces erreurs courantes, vous améliorerez non seulement l'esthétique et la fonctionnalité de vos projets, mais aussi leur performance et référencement. Pour aller plus loin sur le sujet, lisez notre article sur le rôle crucial du consultant DevOps dans le développement web.Les avantages d'un abonnement premium sur Freepik et Pinterest
Accès facilité à un large éventail d'images
Un abonnement premium sur Freepik et Pinterest vous donne accès à une vaste collection d'images, y compris des icones, dessins animés, photos et cliparts. Avec des millions d'images disponibles, vos projets de développement web ne manqueront jamais de contenu visuel attrayant et professionnel.
Qualité supérieure des images
Les images incluses dans un abonnement premium offrent une qualité supérieure, essentielle pour tout projet de développement web. Des photos haute définition, des icones vectorielles et des illustrations cliparts de qualité professionnelle : tout ce dont vous avez besoin pour créer des sites web visuellement attrayants et réactifs.
Utilisation commerciale sans souci
En optant pour un abonnement premium sur Pinterest et Freepik, vous assurez que vos images sont couvertes par des licences appropriées pour un usage commercial. Cela vous évite les tracas de droits d'auteur et vous permet de vous concentrer sur vos projets de codage informatique et de développement logiciels.
Temps gagné avec des fonctionnalités avancées
Les plateformes Freepik et Pinterest offrent des fonctionnalités avancées avec leurs abonnements premiums, comme la possibilité de rechercher des images par couleur, type, format (ex : PNG, JPG) et même par balises spécifiques au développement web tel que HTML et CSS. Cela peut vous faire gagner un temps précieux.
Collections exclusives
Par exemple, avec un abonnement premium inclus, vous avez accès à des collections Pinterest exclusives et à des images premium Freepik, comme des icones spécifiques à Java ou Php, des illustrations de bureau de développeur web photos image ou encore des dessins animés et des cliparts de haute qualité. Ainsi, chaque projet de développement que vous entreprenez peut bénéficier d'un contenu visuel unique et accrocheur.
Témoignages d'experts
Comme le souligne Jean Dupont, un développeur informatique basé à Paris : « Avoir un abonnement premium sur Freepik et Pinterest m'a réellement enrichi mes projets. Les photos et les illustrations sont variées et souvent, je trouve exactement ce dont j'ai besoin sans passer des heures à chercher. »
Des cas pratiques
Considérons l'exemple d'une startup à Lyon spécialisée dans le développement HTML et CSS. Grâce à leur abonnement premium sur Pinterest et Freepik, ils ont pu accéder à des illustrations riches et pertinentes pour leurs projets, améliorant ainsi leur visibilité et attirant plus de clients potentiels.
-large-full.webp)